A Variation Swatches könnyen használható WooCommerce termékváltozatos színminták bővítmény. Esztétikai és professzionális élményt kínál a variációs termékek tulajdonságainak kiválasztásához. Rádióképekké, színekké és címkévé változtatja a termékváltozatok kiválasztási opcióinak mezőit. Ez azt jelenti, hogy ennek a hatékony WooCommerce szín- vagy képváltozat-minta-bővítménynek a segítségével megjelenítheti a termékváltozatokat képekben, színekben és címkéken. Így búcsút mondhat a legördülő termékattribútummezőknek.
A WooCommerce Variation Swatches nem csak a színt, képet és címkeattribútumokat kínálja egyetlen WooCommerce termékben. Lehetővé teszi számukra a termék gyors megtekintését is. Ha olyan WooCommerce-témákat használ, mint a Flatsome, amelyhez az alapértelmezett Gyorsnézet opció tartozik, akkor nem kell gondot fordítania a változó termékattribútumokhoz tartozó szín- és képminták külön-külön történő betöltésére gyorsnézetben.
Az ingyenes WooCommerce attribútumvariációs beépülő modulban a méret-, márka-, kép-, szín- és címkeváltozat-minták létrehozása mellett kezelheti a lekerekített és kör alakú stílusmintákat is . Ezen felül gyönyörű eszköztippeket tesz lehetővé a variációs színminta lebegtetéséhez. Igényének megfelelően engedélyezheti és letilthatja az egérmutatót a beállításokból. A fejlesztési folyamat maximalizálása és személyre szabása érdekében a termékattribútumok színtáraiban lehetőség van az alapértelmezett beépülő stíluslap letiltására, hogy személyesen írhassa meg saját CSS-jét.
A FŐ FUNKCIÓ A WOOCOMMERCE BEÉPÜLŐ MODUL VÁLTOZATOS SZÍNMINTÁIVAL ÉRKEZIK
 Az összes változat legördülő menüjének automatikus konvertálása alapértelmezés szerint gombmintává
Az összes változat legördülő menüjének automatikus konvertálása alapértelmezés szerint gombmintává
Könnyedén konvertálhatja a variációválasztási beállításokat a legördülő menüből gombokká, ha telepíti ezt a WooCommerce Variation Swatches bővítményt. A bővítmény telepítése után a termékváltozatok legördülő menüit automatikusan gombmintákká alakítja.
 Színminták engedélyezése a változó terméktulajdonság-változatokhoz
Színminták engedélyezése a változó terméktulajdonság-változatokhoz
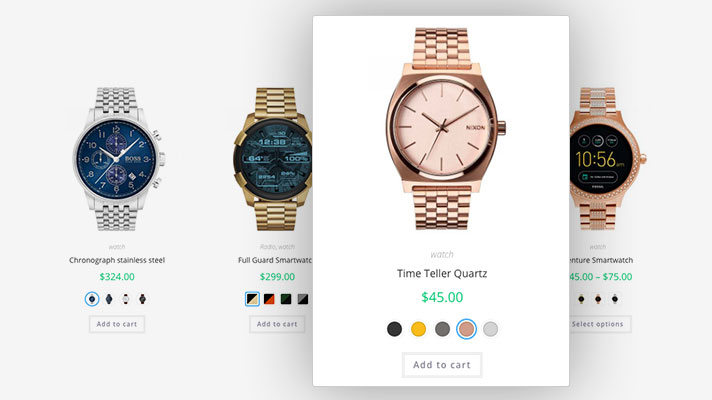
Változó termékek értékesítése esetén a színváltozatok hozzáadása az egyik legjobb módja annak, hogy életre keltsük az e-kereskedelmi üzleteket. Ha a hagyományos variációs legördülő menü helyett engedélyezi a Color Swatches-t, ezzel megkönnyíti ügyfelei számára a kívánt termék kiválasztását.
 Képminták engedélyezése a változó terméktulajdonság-változatokhoz
Képminták engedélyezése a változó terméktulajdonság-változatokhoz
A képminták kellemes módot biztosítanak a termék változatainak megjelenítésére. Ez az Image Variation Swatches beépülő modul segít a termékváltozatok egyszerűbb és stílusosabb megjelenítésében.
 Címke-/szöveg-/gombminták engedélyezése a változó termékattribútum-változatokhoz
Címke-/szöveg-/gombminták engedélyezése a változó termékattribútum-változatokhoz
A rendelkezésre álló termékváltozatokkal kapcsolatos részletek (például színek és méretek) megjelenítéséhez a címke-/szöveg-/gombváltozat-minták jelentősen felgyorsítják a konverziót. Ez az egyik leghatékonyabb módja annak, hogy az összes elérhető opció láthatóvá váljon a termékeknél.
 A globálisan létrehozott attribútumvariációkat szín-, kép- és címkemintákká alakíthatja
A globálisan létrehozott attribútumvariációkat szín-, kép- és címkemintákká alakíthatja
A globálisan létrehozott termékattribútumokat számos különböző termékhez használják. Ezekkel a Variation Swatches for WooCommerce beépülő modullal globálisan létrehozhat attribútumokat szín-, kép- és címkemintákká. Így nem kell bejutnia az üzlet minden termékébe, és külön-külön engedélyeznie kell a variációs színmintákat.
 Lehetőség a KEREKEKÍTETT attribútumvariáció színminták alakjának globális kiválasztására.
Lehetőség a KEREKEKÍTETT attribútumvariáció színminták alakjának globális kiválasztására.
A kerek forma a színtár-bővítmény egyik egyedi és hasznos tulajdonsága. Lekerekített attribútumminták használatával felkeltheti a vásárlók figyelmét. A funkció segít a potenciális vásárlókat eladásokká alakítani.
 Lehetőség a SQUARED attribútumvariáció színminták alakjának globális kiválasztására.
Lehetőség a SQUARED attribútumvariáció színminták alakjának globális kiválasztására.
Számos forgatókönyv létezik, amikor kettőnél vagy háromnál több karaktert kell megjeleníteni a színmintákban, vagy kizárólag szín- és képmintát kell hozzáadnia. A kerek helyett a négyzet alakú alakzat használata a legjobb gyakorlat ilyen helyzetekben.
 Kereszttábla megjelenítése a kifogyott variációs mintákhoz (legfeljebb 30 változat)
Kereszttábla megjelenítése a kifogyott variációs mintákhoz (legfeljebb 30 változat)
Alapértelmezés szerint a WooCommerce nem húz át egyetlen olyan változatot sem, amely elfogyott. Ez a beépülő modul azonban segítene abban, hogy elkerülje a felhasználók frusztrációját azáltal, hogy soha nem hagyja, hogy olyan termékváltozatot válasszanak, amelyet nem tudnak megvásárolni.
Élő bemutató és dokumentáció
 Elmosás a kifogyott variációs színmintákhoz (akár 30 változat)
Elmosás a kifogyott variációs színmintákhoz (akár 30 változat)
A WooCommerce lehetővé teszi a felhasználók számára, hogy először kiválasszák a változatot, majd közöljék velük, hogy az elfogyott. De ez időigényes. Ha ezt a színminta-bővítményt használja, akár 30 változatig is elhomályosíthatja a kifogyott variációs színmintákat.
Élő bemutató és dokumentáció
 Elrejtés a kifogyott variációs mintákhoz (legfeljebb 30 változat)
Elrejtés a kifogyott variációs mintákhoz (legfeljebb 30 változat)
A készlethiányos eltérések megjelenítése szükségtelennek tűnik. A legtöbb bolttulajdonos tehát el akarja rejteni a kifogyott variációs termékeket. Ez a színminta-bővítmény hasznos, mivel lehetősége van elrejteni a kifogyott színminta-változatokat.
Élő bemutató és dokumentáció
 Termékoldal Színtárak Méretszabályozás
Termékoldal Színtárak Méretszabályozás
A Variation Swatches beépülő modulban lehetőség van a termékoldalak színmintáinak méretének szabályozására. Segít a termékváltozatok vonzóbb és vonzóbb bemutatásában.
Élő bemutató és dokumentáció
 A kiválasztott változat neve megjelenítése a címke mellett
A kiválasztott változat neve megjelenítése a címke mellett
Ez a Variable Swatches beépülő modul megjelenítheti a kiválasztott szín-, kép- és gombattribútum színminta nevét a címke mellett. A kiválasztott változatnevek címkék melletti megjelenítése segít a felhasználóknak abban, hogy jobban megismerjék a terméket.
Élő bemutató és dokumentáció
 Flexible Swatches Tooltip beszúrási és megjelenítési beállítások
Flexible Swatches Tooltip beszúrási és megjelenítési beállítások
A beépülő modul fantasztikus elemleírás-funkciókkal rendelkezik. További információkat jeleníthet meg a színmintákról. Segít a felhasználóknak, hogy alaposabban megértsék a variációt. Következésképpen exponenciálisan segíti az eladásokat és a konverziót.
Élő bemutató és dokumentáció
 A gombminták konvertálása legördülő menüvé (ha szükséges)
A gombminták konvertálása legördülő menüvé (ha szükséges)
Ha a variációt szeretné konvertálni, válassza a legördülő menüt gombokká. Nem kell semmit konfigurálnia. Csak telepítse a bővítményt, és észreveheti, hogy a variáció kiválasztása legördülő menü gombokká alakul. Ezt a funkciót igény szerint letilthatja, amikor szüksége van rá.
Élő bemutató és dokumentáció
 Kompatibilis az Eelementor Page Builder beépülő modullal
Kompatibilis az Eelementor Page Builder beépülő modullal
Az Elementor jól működik minden olyan témával és beépülő modullal, amely tiszteletben tartja a kódolást. A WooCommerce Variation Swatches beépülő modul kompatibilis az Elementor oldalkészítő beépülő modullal.
Videó bemutató és dokumentáció
 Kompatibilis a Printful WooCommerce beépülő modullal
Kompatibilis a Printful WooCommerce beépülő modullal
A Variation Swatches beépülő modul kompatibilis a Printful WooCommerce beépülő modullal. Az üzlet testreszabásakor engedélyezheti a színmintákat a Printful Technology segítségével.
Videó bemutató és dokumentáció
 Kompatibilis a Dokan MultiVendor WooCommerce beépülő modullal
Kompatibilis a Dokan MultiVendor WooCommerce beépülő modullal
A Dokan Multivendor WooCommerce beépülő modul és funkciói kompatibilisek a WooCommerce terméktulajdonságok gyönyörű szín-, kép- és gombváltozataival.
Videó bemutató és dokumentáció
 Kompatibilis az AliDropship WooCommerce Plugin
Kompatibilis az AliDropship WooCommerce Plugin
videó bemutatóval és dokumentációval
 Rendelje újra a terméktulajdonság-változat-mintákat
Rendelje újra a terméktulajdonság-változat-mintákat
Az Attribute Variation Swatches beépülő modul kibővíti a variációs színminták megjelenítési lehetőségeit. Könnyen átrendezheti a termékattribútum-változatok mintáit.
 Dolgozzon a változó termék gyorsnézeti előugró ablakán
Dolgozzon a változó termék gyorsnézeti előugró ablakán
A WooCommerce Attribute Swatches beépülő modul segítségével megjelenítheti a színmintákat a termék részleteit és az archívumot tartalmazó oldalon. Ezen túlmenően a vásárlók számára „gyors áttekintést” biztosíthat a termékről.
 Kompatibilis a népszerű WooCommerce témákkal
Kompatibilis a népszerű WooCommerce témákkal
Ez az egyetlen Variation Swatches beépülő modul a piacon, amely több mint 200 000 WooCommerce üzletet üzemeltet. A beépülő modul kompatibilis a piac főbb témáival, beleértve az OceanWP-t, a Flatsome-ot, a Divi-t és még sok mást.
 Gyakran frissített és biztonságos kódbázis
Gyakran frissített és biztonságos kódbázis
Beépülő moduljainkat gyakran frissítjük új funkciókkal. Minden tőlünk telhetőt megteszünk annak érdekében, hogy beépülő modulunk megfelelően fusson az Ön webhelyén, és megőrizze webhelye működését és biztonságát.
 Lehetőség az alapértelmezett plugin stíluslap letiltására a témafejlesztő számára
Lehetőség az alapértelmezett plugin stíluslap letiltására a témafejlesztő számára
Egyes beépülő modulok olyan stílusokkal rendelkeznek, amelyeket nem olyan könnyű felülbírálni. Lehetőséget biztosítunk azonban arra, hogy letiltsuk alapértelmezett beépülő modulunk stíluslapját, és helyette saját stíluslapot használjunk.
 Kompatibilis a népszerű WooCommerce bővítményekkel
Kompatibilis a népszerű WooCommerce bővítményekkel
Sok más hasznos beépülő modul létezik, amelyek különböző célokat szolgálnak, és sok felhasználó telepít legalább néhányat. A Variation Swatches beépülő modulunk kompatibilis a legnépszerűbb WooCommerce bővítményekkel.









 Az összes változat legördülő menüjének automatikus konvertálása alapértelmezés szerint gombmintává
Az összes változat legördülő menüjének automatikus konvertálása alapértelmezés szerint gombmintává